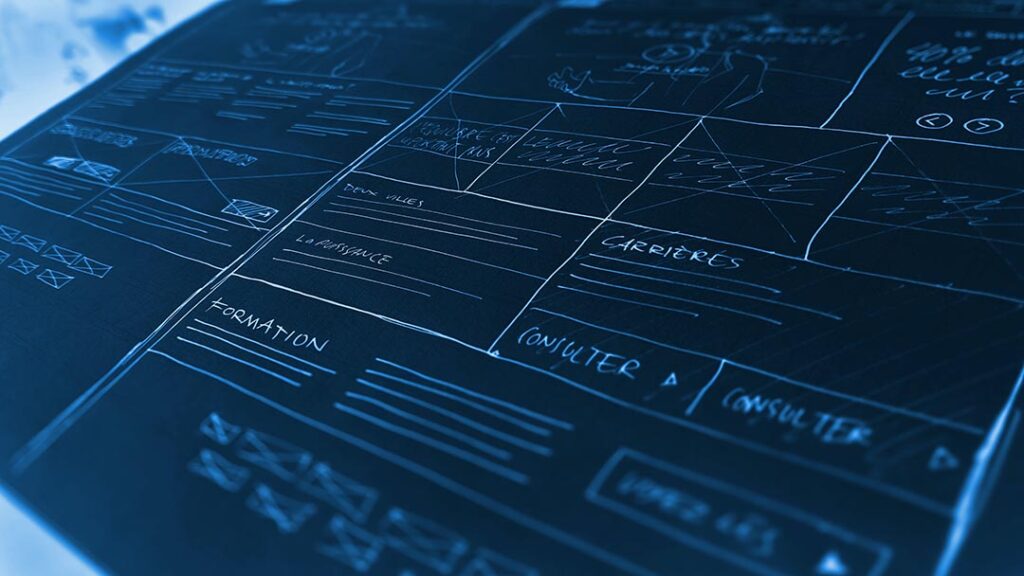
Le design et l’expérience utilisateur, ou UX (pour User Experience), sont au centre du processus. La phase de maquette et wireframes permet d’aboutir à un prototype interactif sous Figma qui reproduit le comportement de navigation du futur site.
Cette méthode permet au client de valider étape après étape, avant le design graphique puis l’intégration sous WordPress, le CMS parmi les leaders du marché, entre no code, low code voire développement 100% sur-mesure.
Le processus de développement et de déploiement Ouest Médias est conforme aux règles métier. Notre contrôle qualité interne rigoureux suit un cahier des charges strict avec le passage successifs d’une batterie de tests pour garantir la performance de la plateforme délivrée et la conformité aux exigences des moteurs de recherche dont Google.
L’agence Ouest Médias est votre agence de développement de sites web à Nantes, Saint-Nazaire, Angers et Rennes voire au-delà dans le grand Ouest et en France !
Avec cette brique, elle offre une gamme de services numériques complets, de l’idée à la donnée, couvrant 100% d’un projet digital suivant une démarche agile orientée numérique responsable :
- Stratégie digitale et éditoriale
- Développement et/ou optimisation de site internet
- Production de contenu éditorial et multimédias
- Optimisation du référencement naturel et data
Du cahier des charges au déploiement : vous êtes au cœur du projet
L’expérience utilisateur est au centre du projet, la compréhension du besoin client et de ses objectifs ainsi que la connaissance de son environnement concurrentiel sont des points de passage indispensables, en vue de l’élaboration du cahier des charges final.
Sur le plan de la méthode, la tenue d’un atelier préalable et transversal avec les équipes du client et l’équipe design Ouest Médias permet de délimiter le champ des possibles sans le limiter !
Les phases suivantes sont itératives et fondées sur le principe de l’amélioration continue :
- Maquette (wireframe) de la page d’accueil du site web et des principales pages de celui-ci pour poser le schéma principal de navigation
- Premier prototypage des wireframes sous Figma (outil de design à interface collaborative) pour aboutir à un POC (Proof of Concept) de la plateforme
- Test utilisateurs (l’avantage de Figma est que l’outil permet de naviguer de clic en clic), recueil et analyse des résultats obtenus
- Finalisation de l’UX selon les retours des utilisateurs
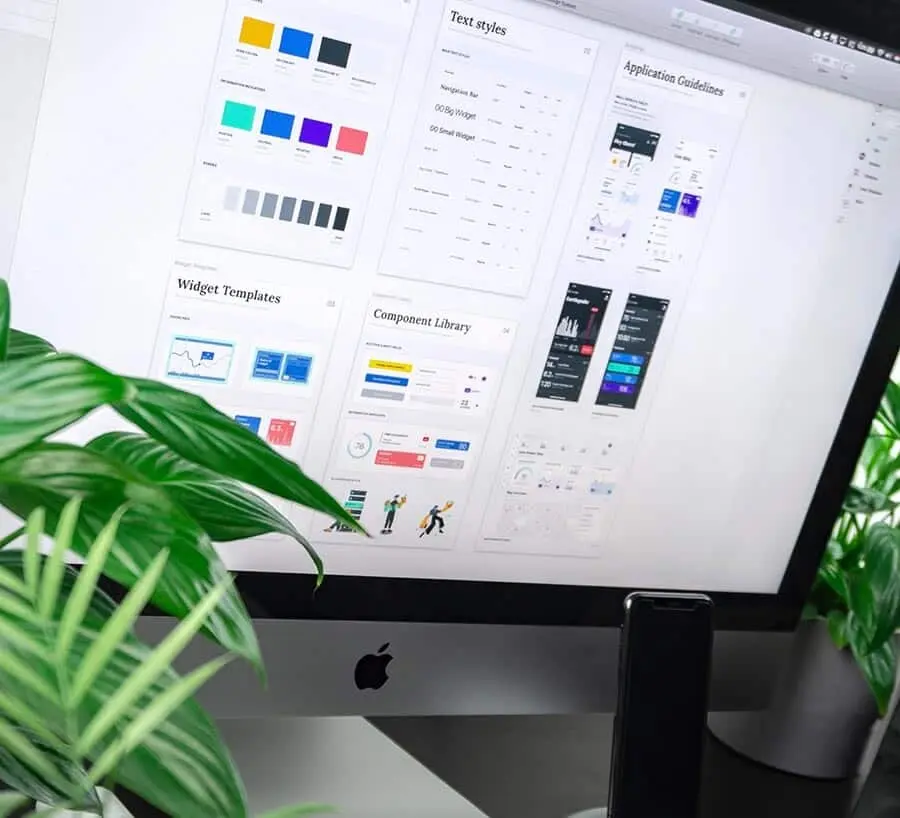
- Design graphique (UI pour User Interface)
- Présentation d’une maquette de site internet fonctionnel et designé sous Figma pour validation
- Intégration de la maquette Figma vers Word Press en pré-production (VPS Ouest Médias sur hébergement OVH dédié)
- Suivi en ligne client des étapes d”intégration et développement depuis la pré-production (textes, photos et/ou vidéos, optimisation du référencement naturel, SEO on page (title, description, balisage Hn), données structurées JSON-LD selon schema.org)
- Tests de performances en pré-production
- Préparation du déploiement sur l’hébergement client
- Déploiement du site web de la pré-production vers l’hébergement final du client
- Finalisation de la mise en production : tests de performances, contrôle qualité (voir ci-dessous pour la partie éco-conception, émission GES et empreinte CO2), vérification du SEO on page, gestion des re-directions (pour les URL modifiées de l’ancien vers le nouveau site), audit de bonne santé (Semrush)
- Suivi de la mise en ligne : Ouest Médias assure un suivi pendant le 1er trimestre post-déploiement quant aux bugs qui pourraient survenir (voir CGV)
- TMA (Tierce Maintenance Applicative) : contrat annuel de maintenance évolutive (optionnel)
Un site internet sous WordPress n’est pas incompatible avec l’éco-responsabilité
Plus que des mots et des arguments commerciaux, la meilleure démonstration, c’est l’exemple fourni par une réalisation concrète : le chargement de la page d’accueil de notre site internet consomme seulement 0,07g de CO2 selon le test website carbon ! Soit une performance qui est 94% supérieure (au sens de l’empreinte carbone et de l’impact sur l’environnement) à toutes les pages équivalentes, testées par cet outil.
L’exigeant test Eco Index, considéré comme le juge de paix en matière d’éco-conception, indique que cette même page d’accueil est créditée d’un score B (vert) à 71/100 avec un poids de page de 0,874 Mo pour seulement 423 éléments (ou DOM).
Enfin, le test Kastor, audit de conformité numérique responsable basé sur le RGESN (Référentiel Général d’Ecoconception des Services Numériques) et le GR491 (Guide de référence de conception responsable des services numériques) fournit un score de 89/100 (vert).
Quelques exemples parmi nos préconisations pour limiter l’impact :
- Privilégier un site internet au design épuré avec des interfaces les plus légères possibles (CSS et JS)
- Proscrire les vidéos en page d’accueil, les sliders et tout élément lourd à charger
- Limiter les appels à des ressources extérieures (fonts, plugins) et à du code tiers
- Optimiser encore et encore : CSS et JS, cache (CDN), photos au pixel près et compression, serveur d’hébergement qualifié pour délivrer avec de la vitesse sans sur-consommer de la ressource, tester à chaque étape d’amélioration continue… c’est un gage de réduction de la consommation de ressource
- Opter pour un suivi d’audience et trafic RGPD compatible via l’outil Matomo et non plus l’environnement Google Analytics v4 (GA4) ou Tag Manager même si la fin des cookies tiers est annoncée…
- Adopter une approche également responsable du référencement naturel en positionnant les pages du site internet sur des requêtes utiles pour éviter tout clic inutile depuis les résultats de recherche par abus de mots clés : SEO rime aussi avec RSE !
- Etre inclusif, c’est une composante souvent négligée du numérique responsable, en n’oubliant pas de renseigner les balises alt des photos… elles sont importantes pour les personnes non voyantes (elles décrivent les images) et un bonus vertueux en référencement naturel.
Notre approche numérique responsable

Pourquoi choisir un site web éco-responsable sous WordPress ?
Un site web 100% UX
Notre démarche web reposant sur une vision de la conception centrée sur le besoin, l’utilisateur, les interfaces et les parcours de navigation, l’UX (User Experience) sont pris en compte du début à la fin du projet. Votre site internet est conforme aux attentes de vos visiteurs et prospects pour mieux les convertir en clients.
Un site 100% RSE
La Responsabilité Sociétale des Entreprises est devenue tant un levier de performance globale que d’engagement des parties prenantes. En réduisant l’impact CO2 du site web de votre entreprise, vous faites un (petit mais pourquoi s’en priver) geste en faveur de l’environnement en limitant votre empreinte numérique.
Un site 100% performant
Un site internet sous WordPress n’est pas un site au rabais. Les possibilités de création sont infinies pour parvenir à un niveau de performance élevée, tout en tenant un budget qui soit maîtrisé et un planning raisonnable (selon l’envergure du projet). Amélioration continue, respect des process et contrôle qualité sont autant d’atouts.