Mise à jour complète d’un premier article publié fin décembre 2022. De quatre outils alors présentés pour mesurer l’impact environnemental d’un site web et en améliorer son écoresponsabilité, la liste est passée à dix. Elle s’est étendue pour aller vers plus de précision et de rigueur en matière d’appréciation de l’accessibilité des services numériques.
L’idée est ici de présenter l’éventail des solutions, le champ des possibles, pour donner à voir les approches et méthodologies. A chacun ensuite de sélectionner les tests qu’il souhaite effectuer pour se construire son propre process. Les résultats montrés sont ceux du site de l’agence.
Au sommaire :
- Website Carbon Calculator
- Kastor Green
- EcoIndex
- Ecochecker
- Greenoco
- Tuil Vertuance
- Webpage test carbon
- Request Map Generator
- WAVE
- Page Speed Insights
Ces outils favorisent une lecture de premier niveau mais des biais restent possibles. Les résultats obtenus doivent être complétés par un passage au banc de mesure d’énergie, comme celui pour iOS de Greenspector, pour une appréciation fiable de la consommation réelle du service numérique considéré.
1. Website Carbon Calculator : le plus simple et lisible !

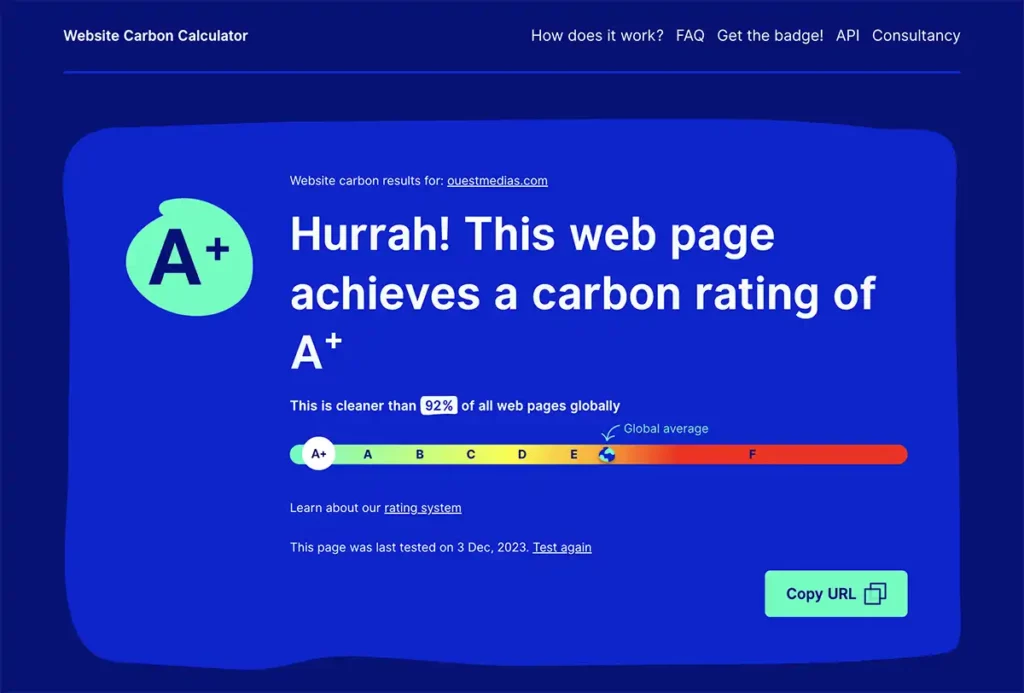
Website Carbon Calculator est l’outil en ligne le plus simple à mettre à œuvre pour une lecture immédiate des résultats : il suffit de copier l’URL de la page à tester dans le champ prévu à cet effet, de valider… et le résultat apparaît en quelques secondes. Il s’agit de la v3.
Les données sont présentées selon trois niveaux :
- Une note en valeur absolue de A+ (vert clair) à F (rouge vif)
- Un positionnement en valeur relative, dans l’exemple ci-dessus l’URL de la page d’accueil du site Ouest Médias x Innovations Engagées est considérée comme plus propre que 92% des URL testées par l’outil Website Carbon
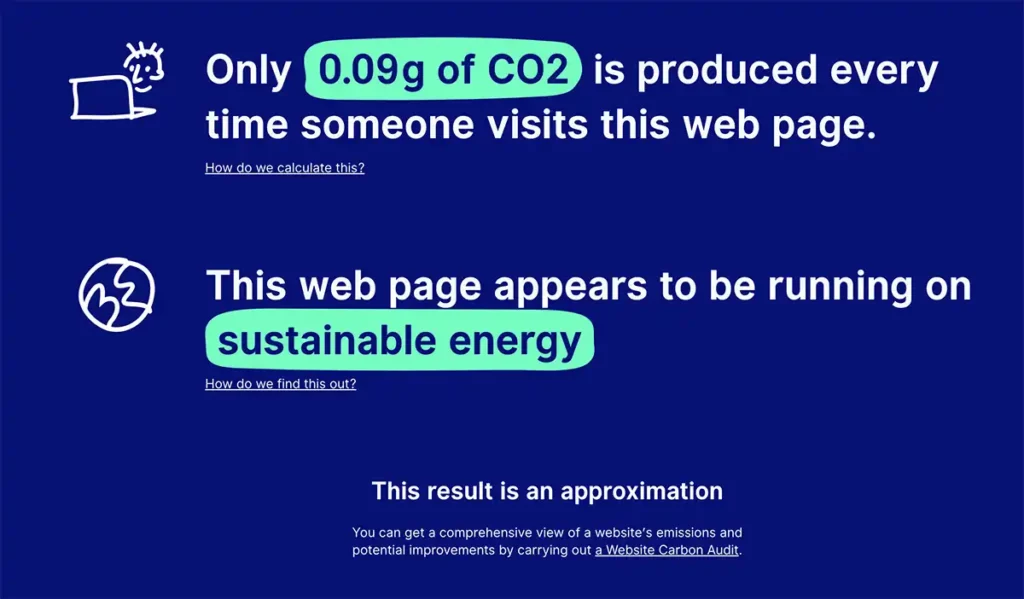
- Une valeur chiffrée en émission de CO2 à chaque chargement de la page : 0,09g dans le cas présent et l’identification présumée de la nature de l’énergie de l’hébergeur (ci-dessous)

En faisant défiler la page de résultats du test Website Carbon Calculator, on obtient des équivalences en impact CO2 avec la possibilité de paramétrer le nombre de visites mensuelles du site (ci-dessous). Il est également possible de télécharger un badge pour l’intégrer sur toute page.

Comment Website Carbon Calculator fonctionne-t-il ?
Le mode de fonctionnement est documenté par Website Carbon Calculator. Pour calculer l’énergie et les émissions d’une page web, il utilise les points de données suivants :
- Trafic du site web
- Transfert de données via le réseau
- Intensité énergétique des données web
- Source d’énergie utilisée par le centre de données
- Intensité carbone de l’électricité
La méthodologie complète est accessible depuis le site Sustainable Web Design.
2. Kastor Green : pour évaluer la conformité aux RGESN et RGAA avec des pistes concrètes d’optimisation

L’outil Kastor.green a été développé par Specinov, société labellisée Numérique Responsable niveau 2.
Comment Kastor fonctionne-t-il ?
Le mode de fonctionnement de Kastor est basé sur l’outil automatisé open source Lighthouse de Google dont l’objectif est d’apporter une aide pour améliorer la qualité des pages web.
Comme l’explique l’éditeur de Kastor :
« Au sein de Kastor, le code, originaire de Lighthouse, a été revu et repensé afin d’y inclure une vision exclusivement éco-conçue. De ce fait, toutes les bonnes pratiques listées dans le RGESN (Référentiel Général d’Ecoconception des Services Numériques) et le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) et qu’il est possible d’auditer ont été incorporées à l’outil, tandis que les pratiques ne concernant pas le numérique responsable ont été retirées. Les pondérations pour chaque bonne pratique ont été revues, suivant les recommandations de référentiels tels que le RGESN ou le RGAA, les retours de nos équipes de développement, ou bien l’importance allouée par Lighthouse (si la pondération était existante).
Le score global affiché est donc une moyenne des scores de chaque métrique, en fonction de leur importance et de leur pondération. Toutes les bonnes pratiques font donc références à une bonne pratique listée dans les référentiels du RGESN et du RGAA. »
L’un des avantages de Kastor est qu’il permet de tester un parcours utilisateur en chaînant plusieurs pages au-delà du test de la seule page d’accueil.
Kastor : un outil opérationnel pour passer à l’action
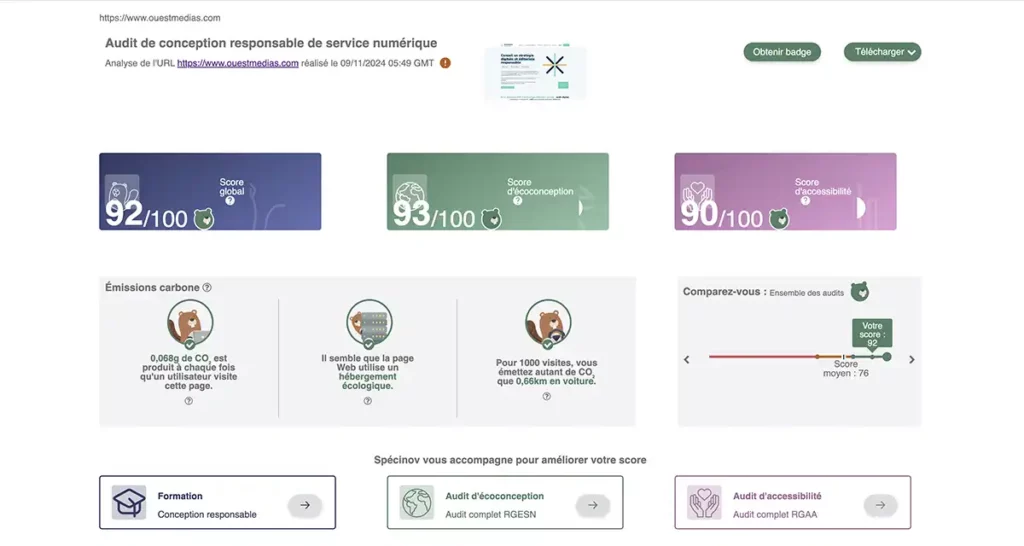
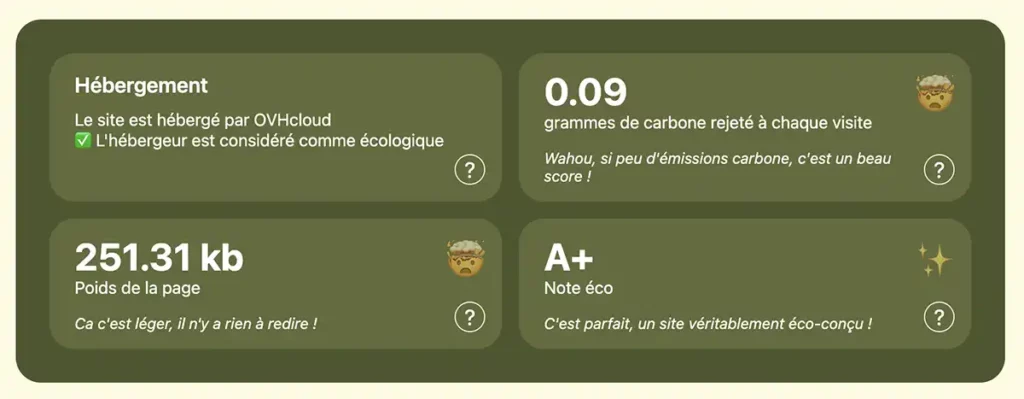
A l’instar de Website Carbon Calculator, Kastor fournit des métriques de base :
- Emission de CO2 à chaque visite de la page testée
- Nature écologique ou non de l’hébergement du site
- Equivalent CO2 de 1000 visites du site en km de voiture
Voir par exemple les résultats Kastor pour le site Ouest Médias x Innovations Engagées (09/11/24).
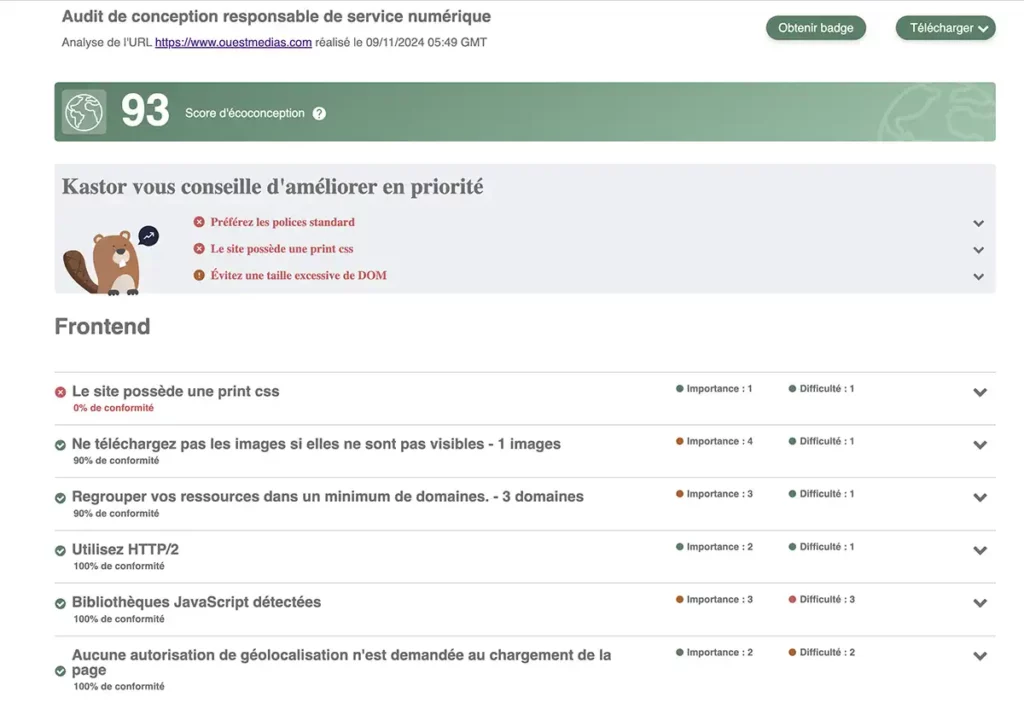
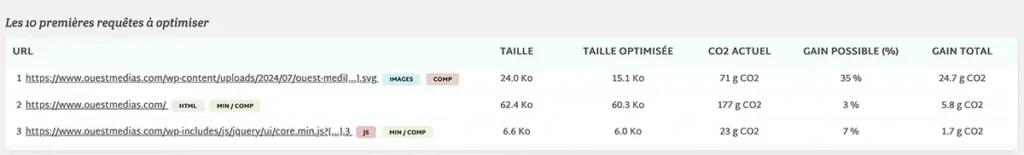
Il donne également, c’est son point fort de passer du constat à l’action, des pistes d’optimisation concrètes et directement exploitables pour optimiser la plateforme, selon les RGESN et RGAA.
Ces indications sont accompagnées d’un niveau de priorité selon les deux référentiels.

Sur le volet écoconception, les préconisations d’optimisation portent sur les aspects suivants :
- Frontend
- Contenu
- Backend
- Architecture
Sur le volet accessibilité, les suggestions d’amélioration adressent des points clés comme :
- Identification des liens internes et externes avec un nom visible
- Contraste des couleurs d’arrière plan et premier plan
- Attributs ARIA (Accessible Rich Internet Applications)
- Balises ALT des photos
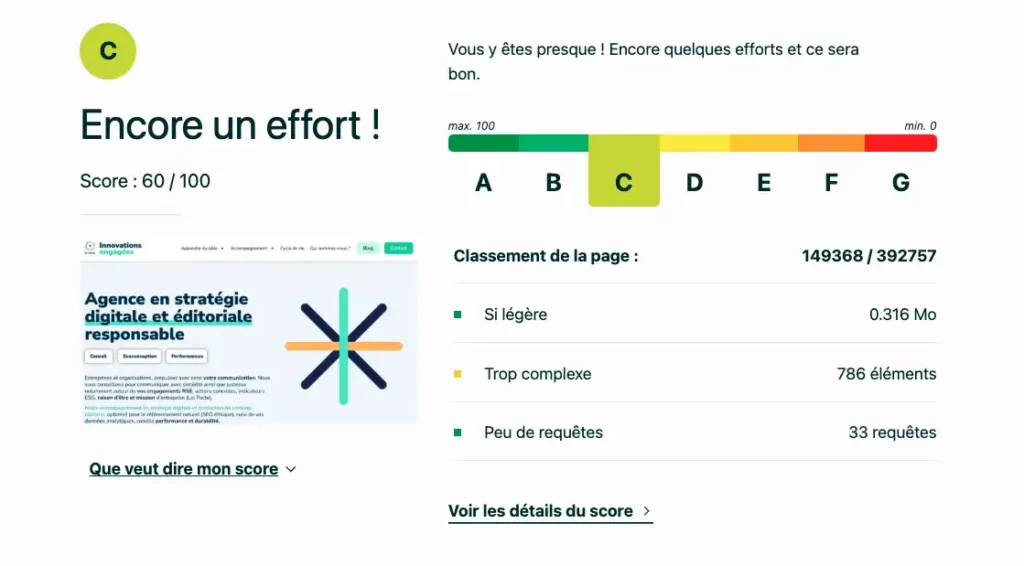
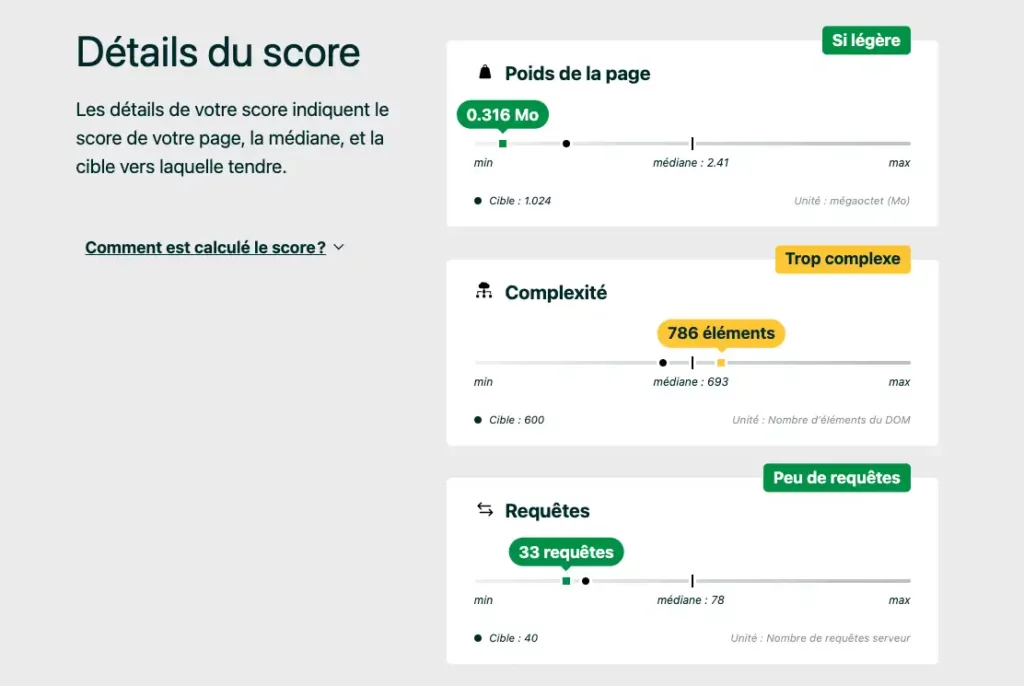
3. EcoIndex : le test le plus exigeant à passer pour un site web revendiquant l’écoconception et une approche numérique responsable

EcoIndex est un outil issu de la communauté green.it autour de Frédéric Bordage, l’auteur de l’ouvrage de référence : Ecoconception web, les 115 bonnes pratiques.
Son mode de fonctionnement est documenté, il prend en compte et mesure trois critères :
- Nombre d’éléments (taille du DOM pour Document Object Model)
- Requêtes
- Poids des données transférées
Les trois critères sont ensuite injectés dans l’algorithme EcoIndex avec un coefficient de pondération : 3 pour les DOM, 2 pour les requêtes, 1 pour le poids des données.
Ce qui pour le site Ouest Médias x Innovations Engagées donnent les résultats ci-dessus et ci-dessous.

Les précautions d’usage sont rappelées par l’éditeur notamment que le test « EcoIndex ne donne aucune information sur les efforts faits en termes d’écoconception. A l’instar d’un radar qui mesure une vitesse instantanée, EcoIndex mesure la performance environnementale instantanée. Une analyse complémentaire est nécessaire pour évaluer la maturité / le niveau d’écoconception de l’URL étudiée. Les chiffres fournis par EcoIndex sont des ordres de grandeur ».
4. Ecochecker : des résultats entre écoconception et SEO

L’outil Ecochecker croise le CO2.js de The Green Web Foundation, Lighthouse de Google et EcoIndex.
Il délivre un rapport complet mais statique sans lien de partage (à la différence des trois précédents Website Carbon Calculator, Kastor et EcoIndex). Il intègre la dimension SEO (Search Engine Optimization) au sens des données relatives aux bonnes pratiques transmises par Lighthouse.
Si ce score particulier est mauvais, cela incite à mener un audit web plus approfondi afin de lancer ensuite une phase d’optimisation du référencement naturel (technique, contenu, maillage interne).
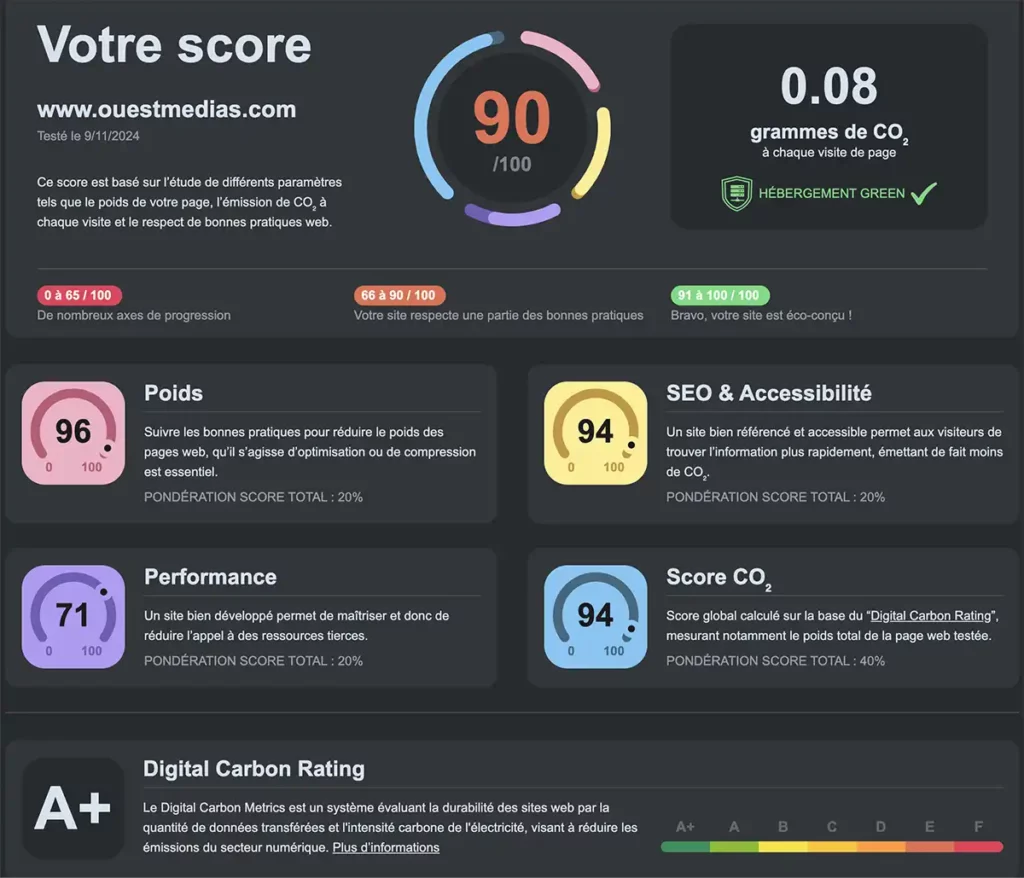
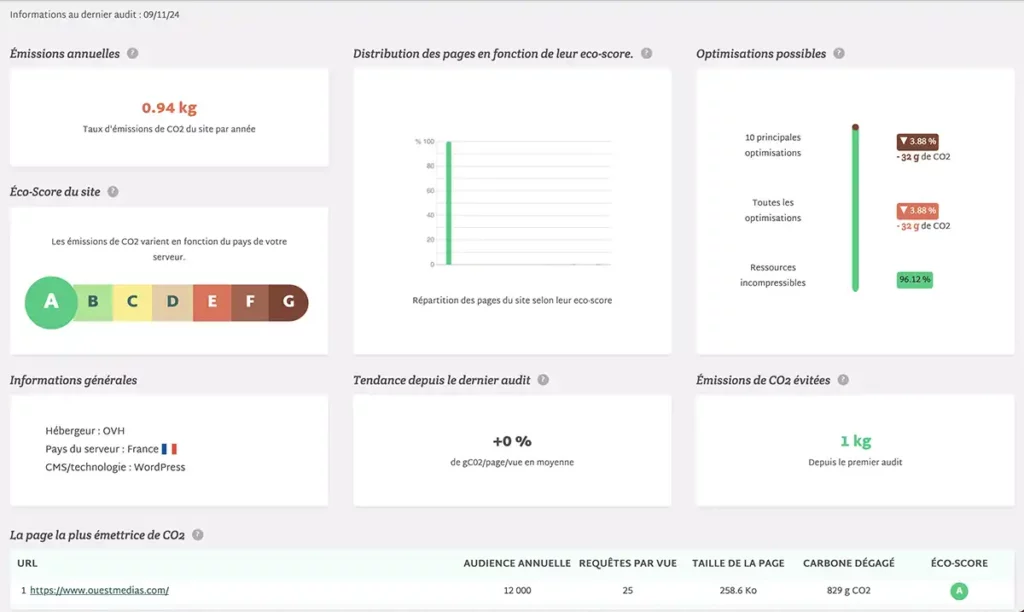
5. Greenoco : une plateforme de tests et de gestion de l’amélioration continue

L’outil Greenoco est proposé par le star-up havraise éponyme. La version gratuite donne accès à un premier niveau de fonctionnalités pour tester uniquement un site. A l’instar de Kastor, Greenoco archive les différentes sessions pour apprécier dans la durée les bénéfices de l’amélioration continue.
Greenoco détermine et fournit des données cohérentes avec celles des outils évoqués précédemment :
- Ecoscore de A à G
- Nature de l’hébergement
- Estimation de l’émission de CO2 annuelle du site avec le paramétrage préalable du nombre de visites (voir la copie d’écran ci-dessus)
Dans le tableau de bord, si l’on clique sur l’URL testée, des préconisations d’optimisation s’affichent.

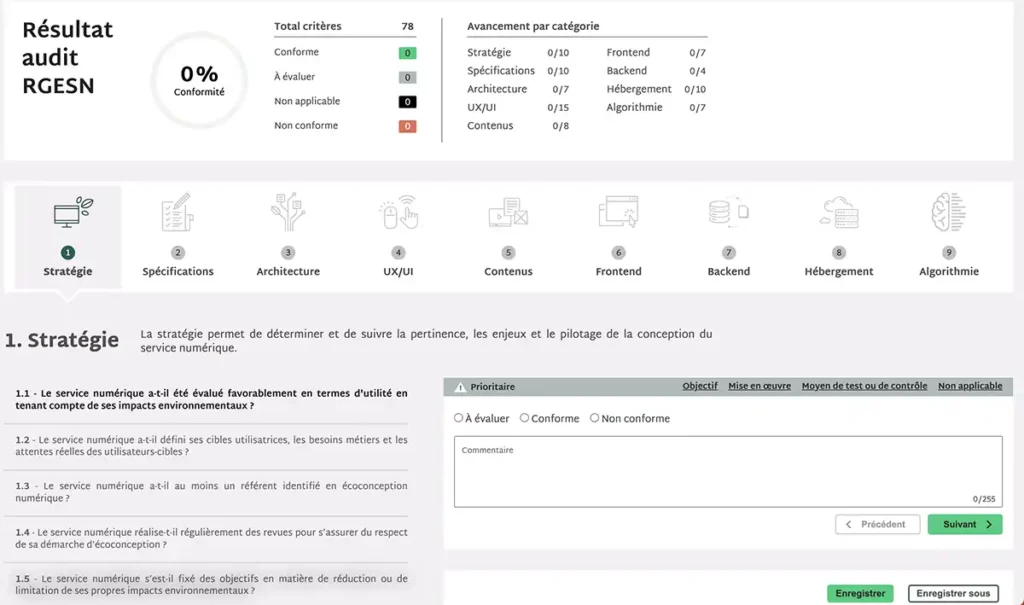
La partie très intéressante, actuellement en cours d’exploration personnelle, est celle relative au RGESN. Cette phase d’audit n’a pas encore été lancée en conditions réelles. Retour d’expérience à venir quand cela aura été le cas (voir ci-dessous pour la chaîne d’analyse).

6. Tuil Vertuance : un tableau de bord synthétique et efficace

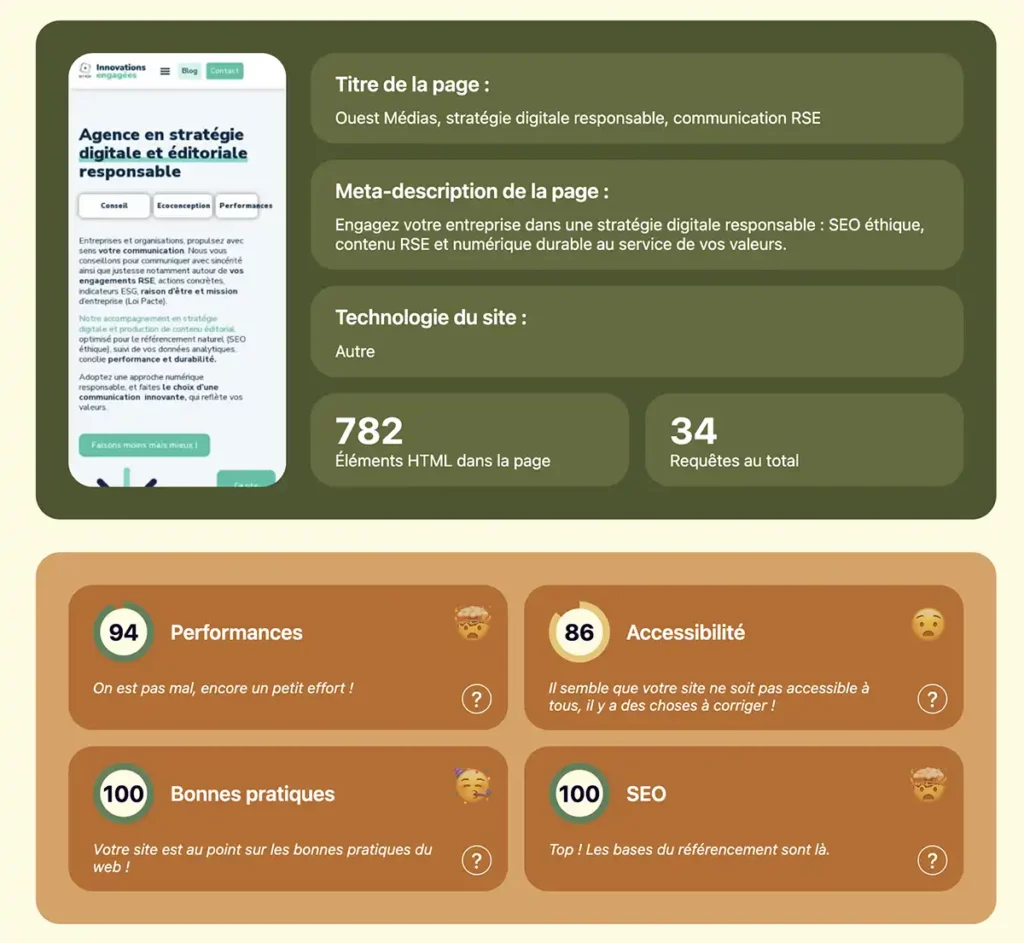
L’outil Tuil, signé Benjamin Prost de Vertuance, est assez proche d’Ecochecker quant à la restitution des données avec un petit plus (voir ci-dessus) : il aspire les éléments du SEO on page (comme title et description).
Les notes fournies sont en cohérence avec celles observées depuis les autres outils, toujours en prenant le site Ouest Médias x Innovations Engagées® comme référence.

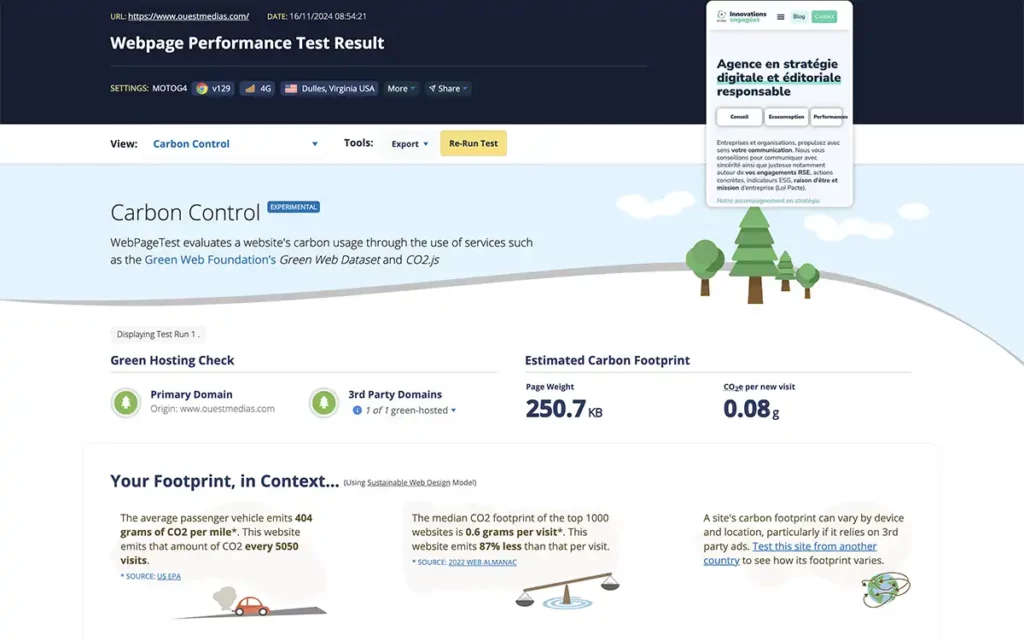
7. Webpage carbon control : nouvel outil signé Catchpoint

Nouvelle fonctionnalité de test carbone au sein de la suite Webpage Test. Elle est encore expérimentale mais accessible en test depuis la version gratuite de la plateforme Catchpoint.
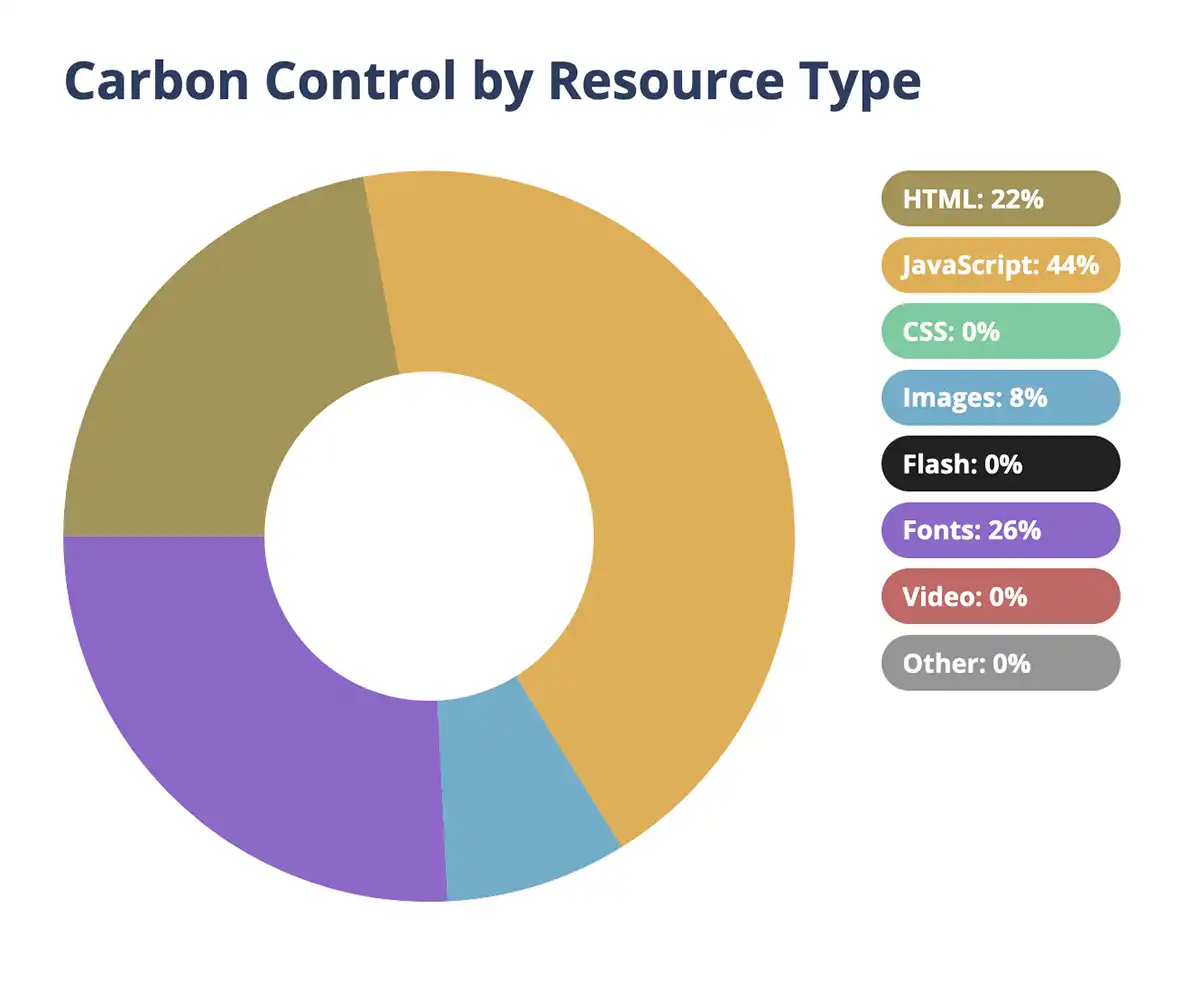
Si l’on passe le site Ouest Médias x Innovations Engagées® à la moulinette (voir ci-dessus), on obtient des informations qui recoupent pour la plupart celles déjà vues avec cependant des niveaux de lecture complémentaires comme celui de la répartition du carbone par type de ressources inhérentes au site analysé (voir-ci-dessous).

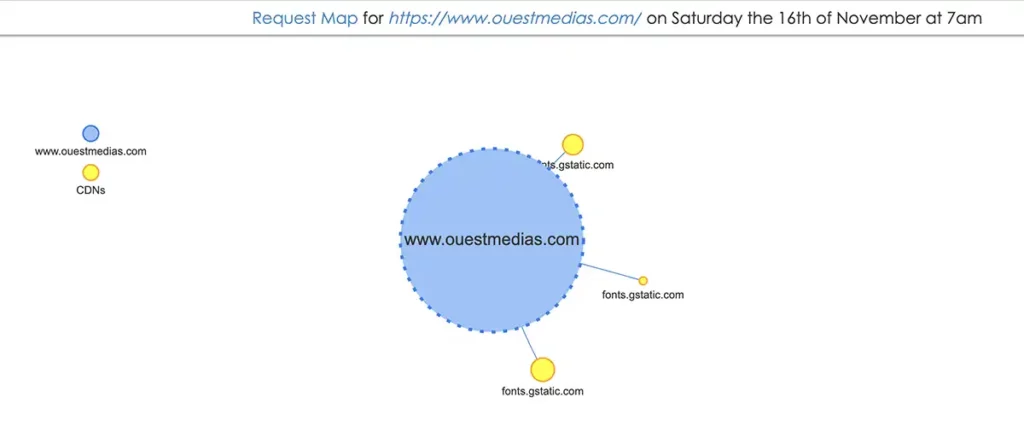
8. Request Map Generator : pour traquer les requêtes
Nous l’avons vu avec EcoIndex, le nombre trop élevé de requêtes est un facteur pénalisant. Celles-ci sont de natures diverses : vidéos Youtube intégrées, polices de caractères, connexions avec les réseaux sociaux, outils Google (GA v4, Tag Manager), etc… Et toutes les extensions (dans le cas d’un CMS comme WordPress) non autonomes.
Dans le cas du site Ouest Médias x Innovations Engagées, c’est réduit au plus simple (voir ci-dessous).

9. WAVE : Web Accessibility Evalution Tool
Mis à disposition par Utah University, WAVE se définit comme « un ensemble d’outils d’évaluation qui aide les auteurs à rendre leur contenu web plus accessible aux personnes en situation de handicap. WAVE permet d’identifier de nombreuses erreurs d’accessibilité et de conformité aux directives pour l’accessibilité des contenus web (WCAG), tout en facilitant l’évaluation humaine du contenu web. [Sa] philosophie repose sur l’identification des problèmes ayant un impact réel sur les utilisateurs finaux, la facilitation de l’évaluation humaine et la sensibilisation à l’accessibilité numérique ».

Comme le montre la copie d’écran ci-dessus, pour le site Ouest Médias x Innovations Engagées® (qui obtient 90/100 en accessibilité au test Kastor), les résultats de WAVE – qui s’appuient sur les règles pour l’accessibilité du contenu web édictées par le W3C – sont plus discriminants.
La présentation de ces résultats est 100% efficace pour les UX designers et développeurs web avec des balises d’erreur de couleur rouge partout où il est nécessaire d’intervenir pour corriger.
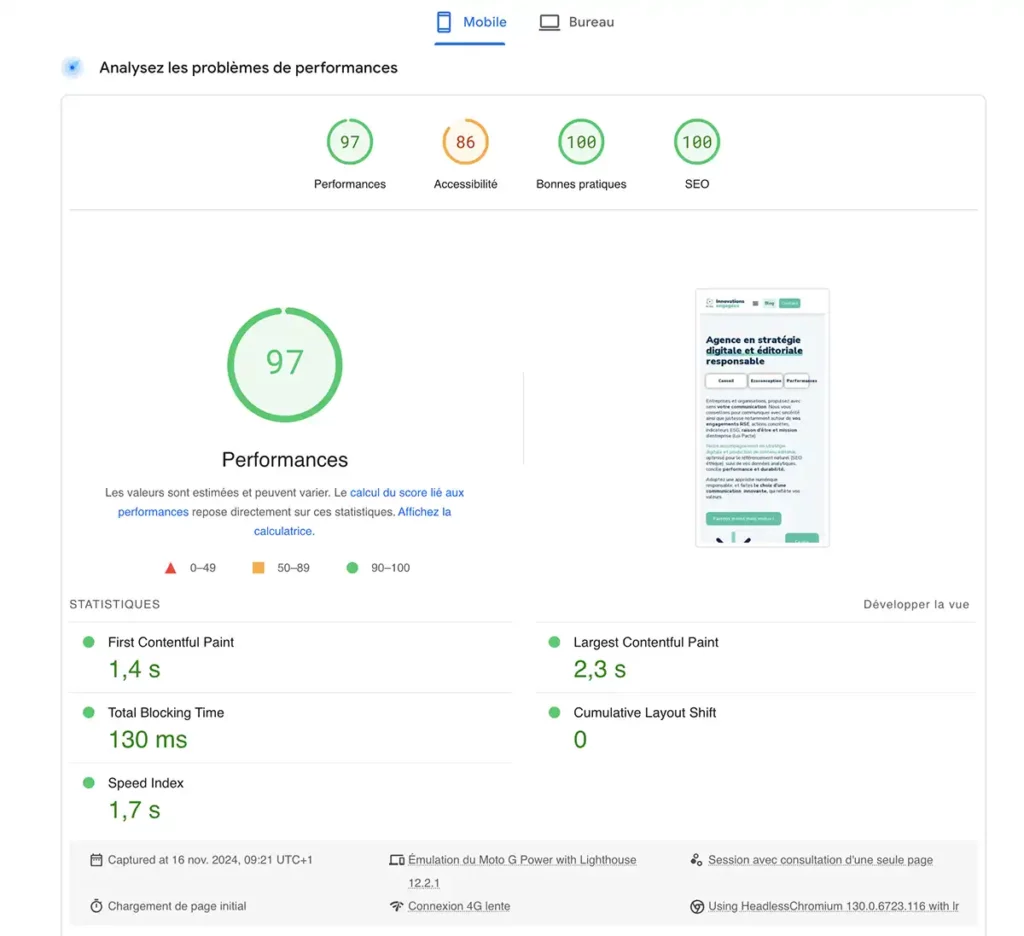
10. Page Speed Insights : l’incontournable outil Google pour msurer les Core Web Vitals
Page Speed Insights tourne sous Lighthouse. Nous terminons par cet outil bien qu’il s’agisse peut-être du premier à solliciter pour un utilisateur novice en matière de web. Son emploi est 100% simple : il suffit de copier / coller l’URL à tester et de valider.

Par défaut, Google raisonnant Mobile First, Page Speed Insights donne à voir les résultats du test de la version mobile du site web selon quatre entrées : performances, accessibilité, bonnes pratiques, SEO.
Les données qui sont référencées sous l’onglet Statistiques correspondent aux Core Web Vitals ou Signaux Web essentiels : vitesse d’apparition de la première frame du site, stabilité, etc…
Page Speed Insights fournit également des pistes d’optimisation sur le modèle de Kastor.
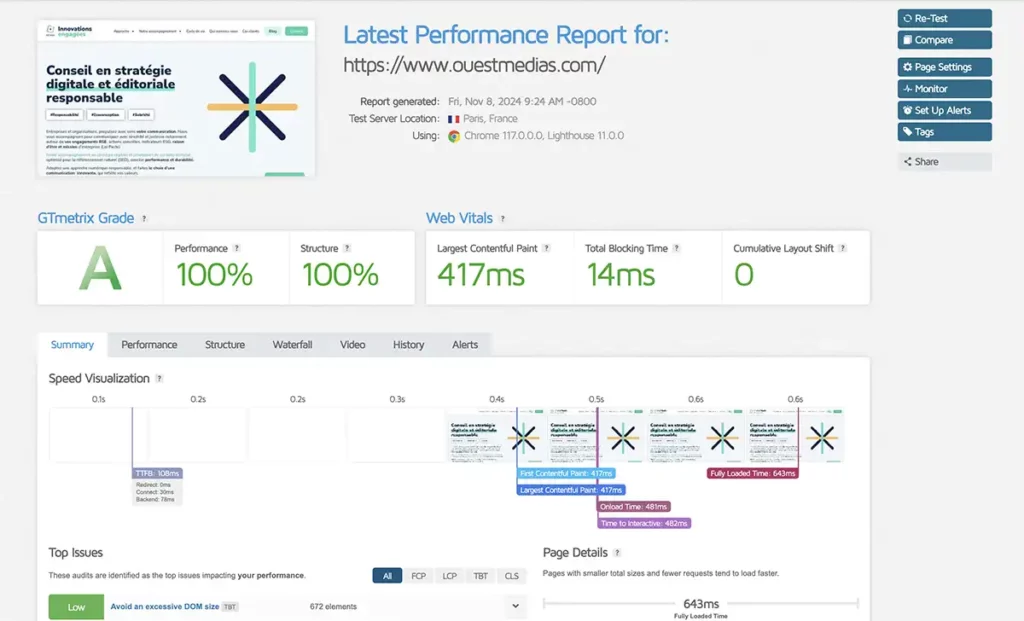
Au sein de l’agence Ouest Médias x Innovations Engagées®, le processus de suivi qualité interne s’appuie sur GT Metrix dont le moteur est propulsé par Lighthouse.

Pierre Minier – mise à jour 16/11/24
Pour aller plus loin : Analyse des surconsommations d’un site sobre (source Greenspector)




